このサイトは、WordPressでブログを書いています。
テーマはAFFINGER6を使っていましたが、SWELLに移行しました。その時の記録です。

乗り換え前のブログの状況
WordPressテーマをSWELLに移行前の状態は次のとおりでした。
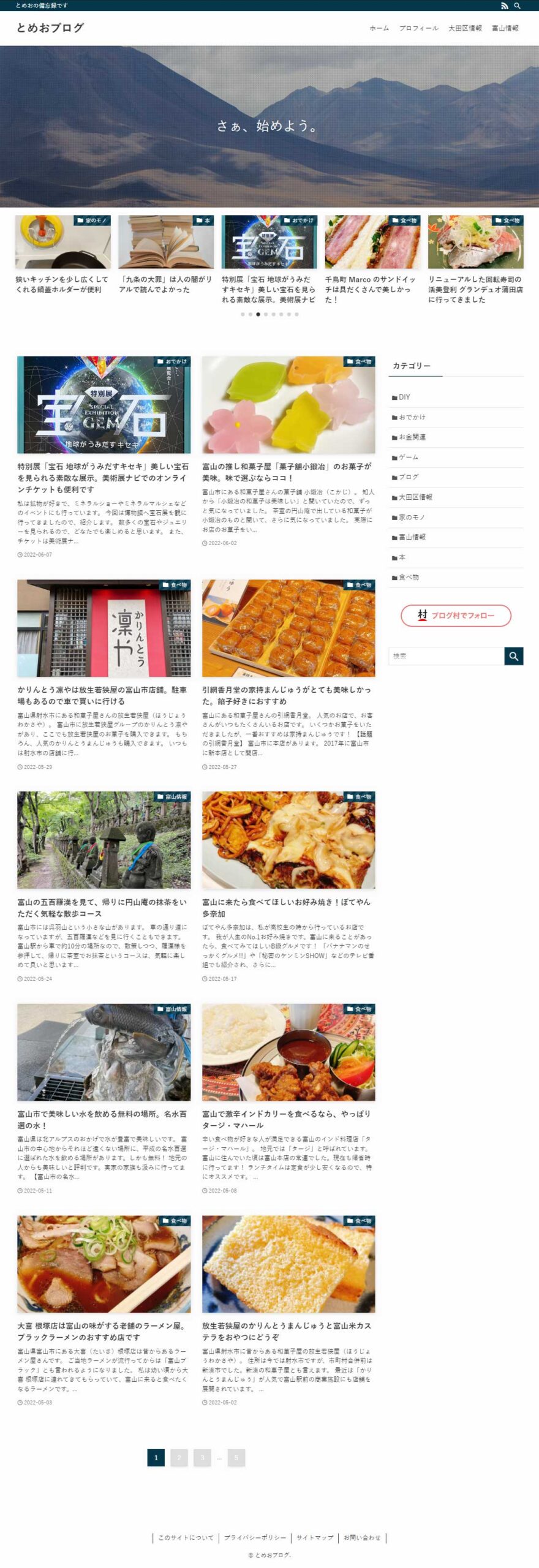
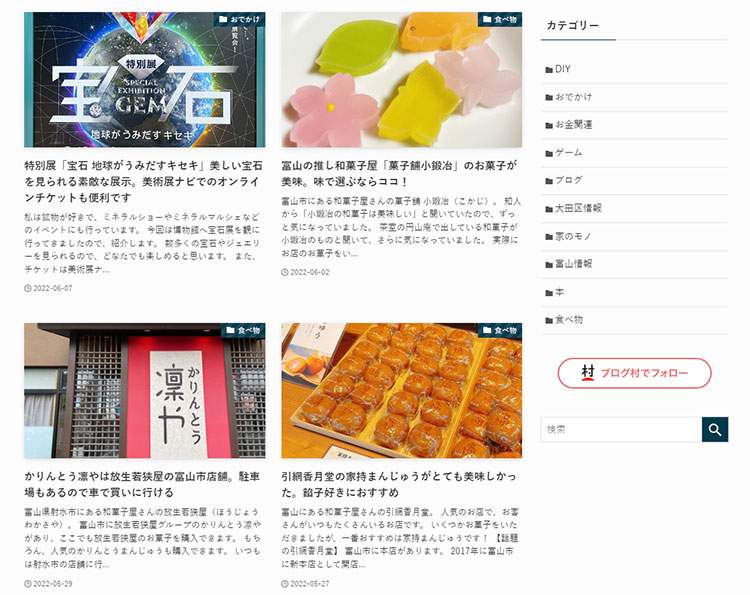
AFFINGER6利用時のブログのトップページはこんな感じでした。

サーバーはそのままで、WordPressテーマをAFFINGER6からSWELLに変更しました。プラグインはSWELLに合わせて調整しました。
もし乗り換えするなら、乗り換え前の注意点
乗り換え前にバックアップをとっておこう
AFFINGER6からSWELLにテーマを変更する前に、AFFINGER6の状態のブログのバックアップをとっておきましょう。
もし、可能だったら、テスト環境でバックアップのでデータを使って変更前のブログを作っておくと良いと思います。
バックアップをとっておく利点
- 乗り換えに大失敗しても、バックアップデータを使ってすぐに元に戻せる
- (可能なら)テスト環境にバックアップデータを使って乗り換え前の状態を作っておくことで、乗り換え前のテーマではどのように表示していたか、どのような設定をしていたかを、いつでも確認できる
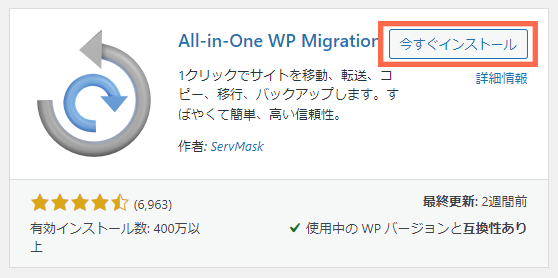
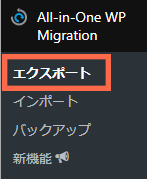
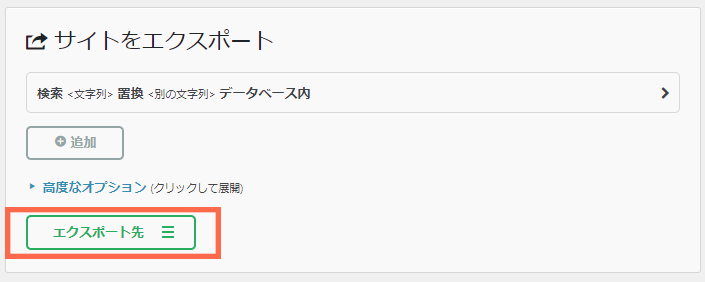
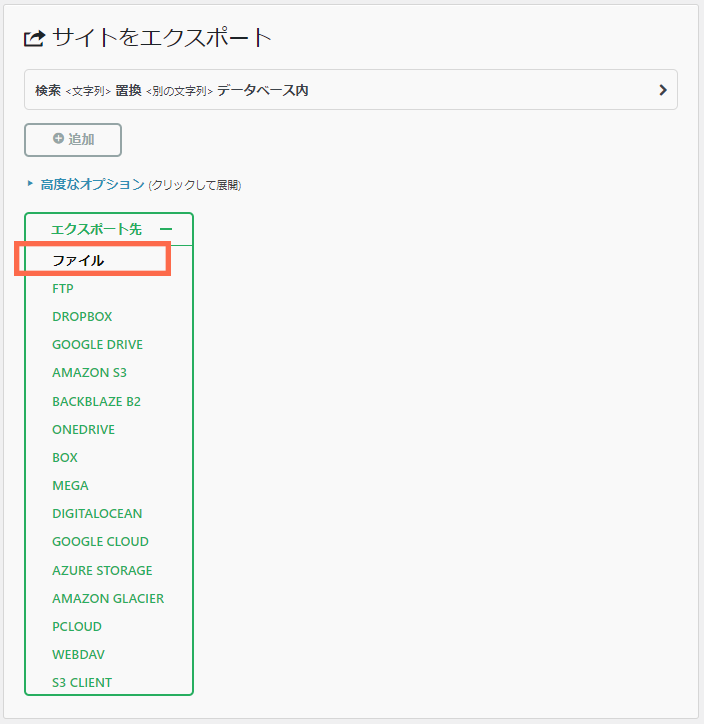
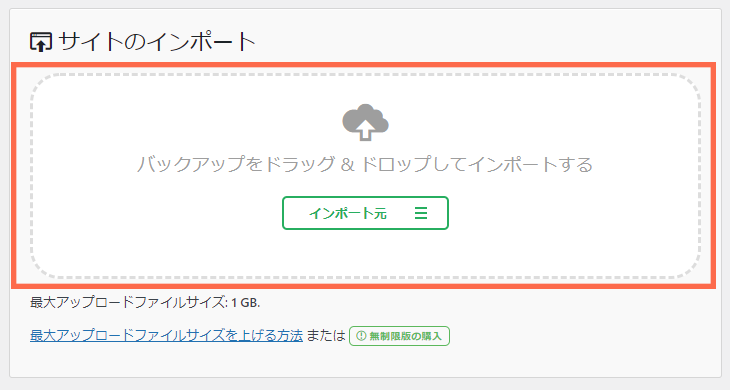
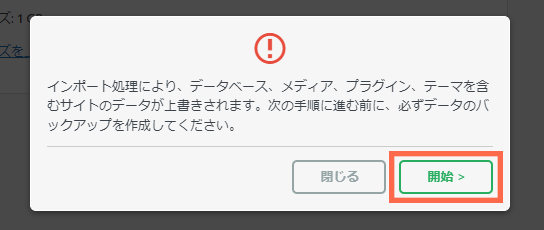
私は All-in-One WP Migration でバックアップをとりました。
ブログデータのバックアップをとらない場合でも、自分で設定したCSSはコピーしてバックアップしておきましょう。SEOプラグインを使用していない場合は各ページのメタディスクリプションをコピーして残しておくと良いと思います。
AFFINGER6からSWELLへの乗り換えサポートプラグインはない
SWELLには他テーマからの乗り換えサポートがいくつかあります。
他テーマからSWELLへの「乗り換えサポートプラグイン」一覧(SWELL)
しかし、私が乗り換えをした時は、AFFINGER5からの乗り換えサポートプラグインはありましたが、AFFINGER6からの乗り換えサポートプラグインはありませんでした。

乗り換えサポートプラグインがあれば、テーマ変更によるデザイン崩れをある程度抑えることができ、リライトをゆっくり進めることができます。しかし、AFFINGER6からSWELLへの乗り換え時はデザイン崩れが起こるのを覚悟して、修正するしかありません。
試しにテスト環境でAFFINGER6からSWELLの乗り換えを事前にやってみた際に、AFFINGER5用のプラグインを使ってみましたが、やはり無意味でした。
それで、AFFINGER6からSWELLへの乗り換え時は乗り換えサポートプラグイン無しで進めました。
いつかAFFINGER6も対応されると良いですね。
乗り換え手順
SWELL購入・会員登録・テーマダウンロード
SWELLのサイトから購入します。
SWELLの購入はこちらまた、利用には会員登録も必要なので、やっておきましょう。
会員登録が完了したら、SWELLの本体と子テーマをダウンロードします。SWELLユーザーの会員サイトにログイン後、マイページからダウンロードが可能です。

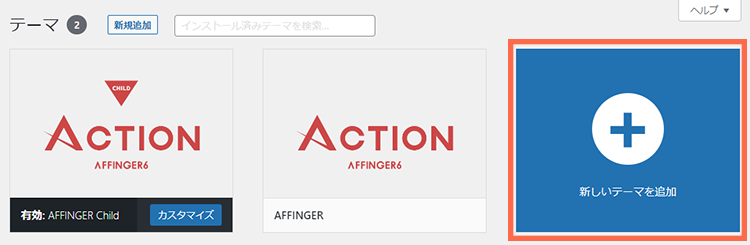
SWELLをWordPressに追加・有効化
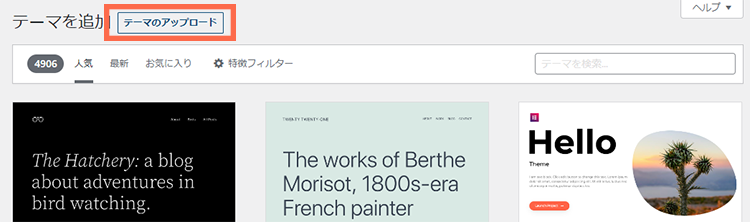
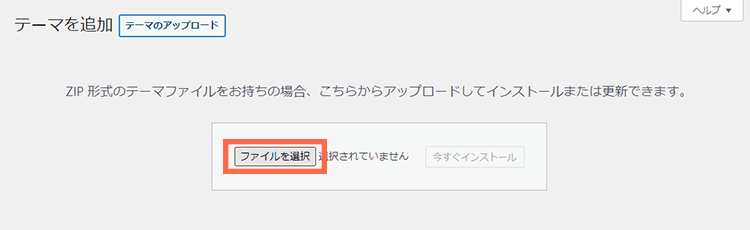
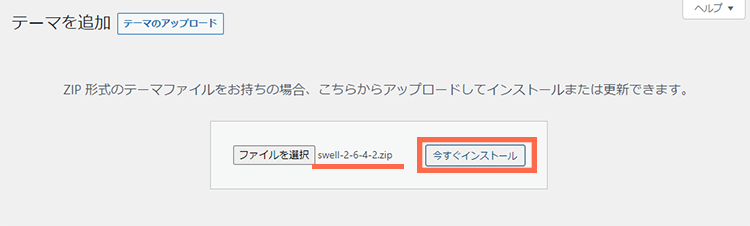
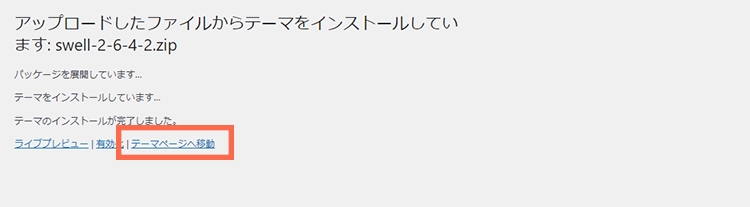
SWELL購入後、WordPressにテーマを追加・有効化しました。
SWELLを有効化した直後のブログのトップページはこんな感じでした。このままでも十分綺麗ですね。

AFFINGERのテーマは乗り換え作業がすべて完了してから(トップページだけではなく固定ページや記事も完了してから)削除しましょう。やっぱりAFFINGERに戻そうとなるかもしれませんので。
SWELLアクティベート
WordPress画面に下記のメッセージが表示されていました。

SWELLのユーザー認証が完了していません。現在、バージョンアップデート機能が制限されています。
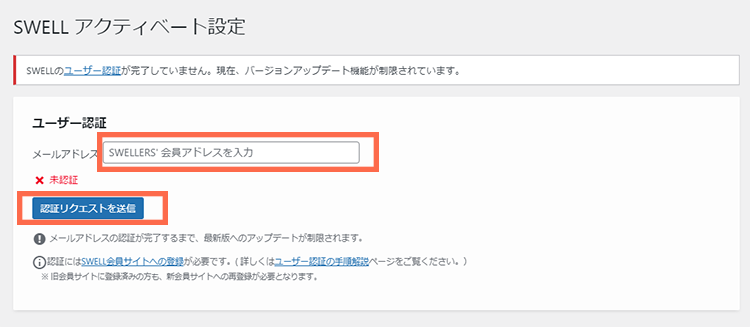
バージョンアップできるように、SWELLのユーザー認証を行いました。
外観設定
乗り換え直後のページのデザインでも十分美しいですが、取り急ぎ、移行前と近いデザインにしてみました。

WordPressの管理画面から外観→カスタマイズを一通りチェックしたら、ある程度の調整は完了できました。
外観→ウィジェットでSWELLのウィジェットも追加しました。
AFFINGER6でもSWELLでも、見やすいレイアウトのブログを短い時間で準備できるのは良いと感じました。
テーマ変更によるデザイン崩れの修正
テーマに依存するデザインの修正
まず、AFFINGER6の独自ブロックやショートコードで編集した部分はほとんどデザイン崩れが起きているので、修正が必要です。
各記事を手動で修正しました。いくつか例を挙げます。
ブロック、マーカー、リスト

ショートコード

ボタン

埋め込み

AFFINGER6では記事内でのリンクは埋め込みブロックを使っていました。SWELLにも埋め込みブロックはありますが、SWELLブロックの関連記事にブロックを変更しました。
CSSの修正や追加
また、追加CSSを設定していた場合は、乗り換え後は消えているので、バックアップしていたものを使いましょう。以前のCSSのままでは綺麗に表示できない部分もあったので、下記の修正や追加を行いました。
楽天アフィリエイトの枠線を消すCSSを修正

アプリーチ用のCSSを追加

AFFINGER6の時はCSSに何も記載しなくても綺麗に表示されていましたが、SWELLだと表示が崩れていたので、アプリーチのサイトに記載のあったCSSを追加しました。
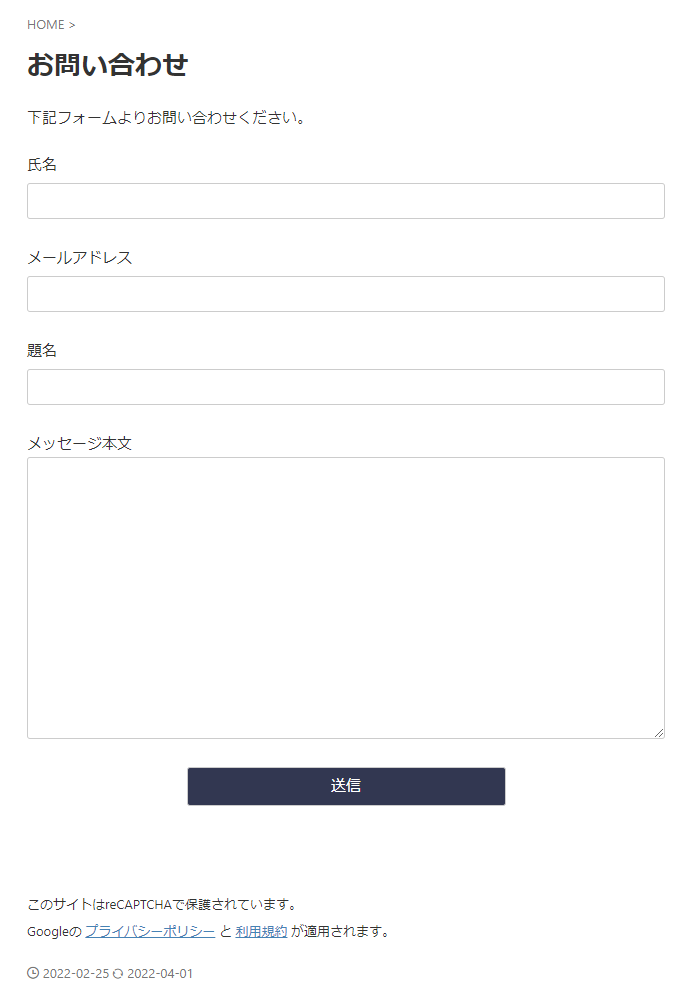
Contact Form 7用のCSSを追加

不要なプラグイン削除
乗り換え作業が終わったら、不要なプラグインを削除しました。
以下の2つはAFFINGER6用のプラグインだったので削除
- Gutenberg 用ブロックプラグイン2
- SUGOI MOKUJI(すごいもくじ)LITE
以下は乗り換え時のバックアップのために使用したので削除
- All-in-One WP Migration
この後に別途記載しますが、下記も行いました。
SWELL導入に伴い追加
- SEO SIMPLE PACK
- Sitemap by click5
上記プラグイン導入に伴い削除
- All in One SEO
SWELLの良いと思ったところ
PageSpeed Insightsでの結果は向上した
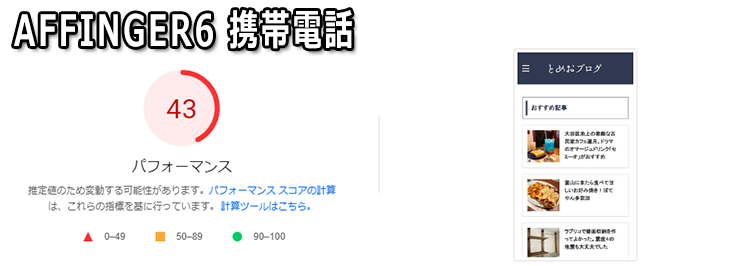
私のブログのAFFINGER6での PageSpeed Insights の結果は、おおよそ下記になっていました。


デスクトップのスコアは良いのですが、携帯電話のスコアは良くない…。
SWELLでほぼ同様のデザインになるようにしたところ、下記の結果になりました。


SWELLのほうが携帯電話のスコアは少し良くなっていました。デスクトップは同じくらいでした。
自分のスマホ実機環境ではSWELLもAFFINGER6でも体感の速度はあまり変わらなかったのですが、別の端末やネットワーク環境ではSWELLのほうが表示速度が速くなる場合もあるかもしれないですね。
そして、どちらにしろ携帯電話のスコアはあまり良くないので、改善の余地がありそうです…。
カード型のデザインを安い価格で使える
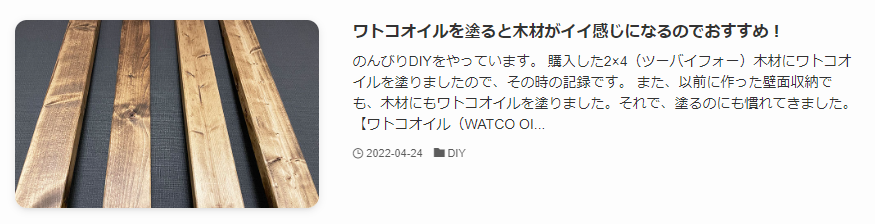
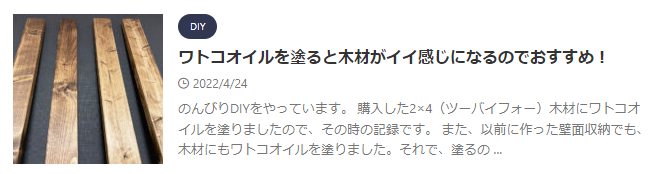
記事一覧の表示レイアウトにはいろいろあります。
カード型デザインはこんな感じ。記事それぞれが1枚のカードのようになって、1~3列に並べて表示できます。

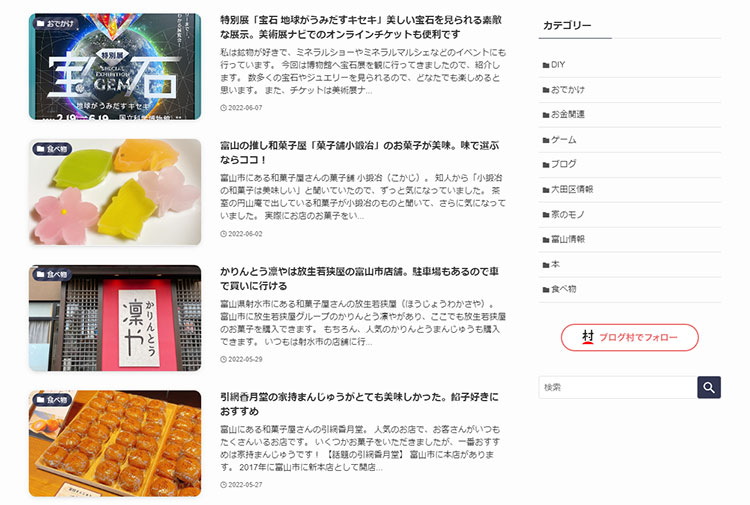
リスト型デザインはこんな感じ。画像と文字がセットで1行ずつリストのように並べて表示できます。

リスト型のデザインはAFFINGER6でも使えました。
しかし、カード型のデザインはAFFINGERにもあることはあるのですが、AFFINGER6では使えなくて、AFFINGER6 EXにアップグレードしないと使えないです。
SWELLを使用する場合と、AFFINGER6 EXを使用する場合の費用はそれぞれ以下です。
SWELL:17,600円(税込)
AFFINGER6+AFFINGER6EX:14,800円+12,000円=26,800円(税込)
SWELLのほうが安い金額でいろいろなレイアウトを簡単に利用できるのは良い点だと思います。
SWELLの面倒だったところ
OGP設定にはプラグインのインストールが必要
OGP(Open Graph Protcol)とはWEBページの情報(タイトル、説明、画像など)のまとまりみたいなものですが、SWELLをテーマにした後、この設定をどこでするのか探しました。
AFFINGER6だとAFFINGER管理の中にOGP設定をする場所があるので簡単でしたが、SWELLの場合はテーマとは別にプラグインをインストールする必要があるのですね。
SWELLでOPG設定を行うために、下記のプラグインをインストールしました。
SWELLの開発者と SEO SIMPLE PACL の開発者は同じです。SWELLを使う人は SEO SIMPLE PACK を入れておくのが良いと思います。SWELLにデフォルトでこの機能が入っていても良いと思うくらいでした。
SEO SIMPLE PACK にはSEO関連の機能も入っていたので、All in One SEO の使用はやめました。
AFFINGER6利用時にXMLのSitemapを用意するためもあって All in One SEO を使っていたので、XML Sitemapを用意するために新しく Sitemap by click5 を導入しました。
SWELL乗り換え後に下記のプラグインを追加
- SEO SIMPLE PACK(SEOとOGP用)
- Sitemap by click5(XML Sitemap用)
上記プラグイン導入に伴い削除
- All in One SEO(SEOとXML Sitemap用)
Sitemap by click5 については下記の記事を参考にしました。

プラグインの変更に手間がかかりましたが、結果的にプラグインはシンプルなものになったので良かったです。
SWELLのほうがちょっと良いと思いました
AFFINGER6からSWELLへのテーマ変更は、全記事の表示崩れの修正があり大変でした。
しかし、これを機に過去の記事を見直すことも行えたので良かったです。
また、SWELLもAFFINGER6も、どちらもブロックエディタなのでブログの編集はやりやすいと思います。
各ブロックの見た目や使い勝手は、ブロックによってAFFINGER6のほうが良い部分、SWELLのほうが良い部分があり、好みの範囲と思います。
AFFINGER6からSWELLに変更して特に気になった点は以下でした。
総合的には、SWELLのほうが少し良いと感じました。AFFINGER6よりも速く、いろいろなデザインを利用しやすく感じられたからです。